Smart Hub Preview
This topic describes how you can use Smart Hub Preview to show deep links to application content in the Smart Hub launcher.
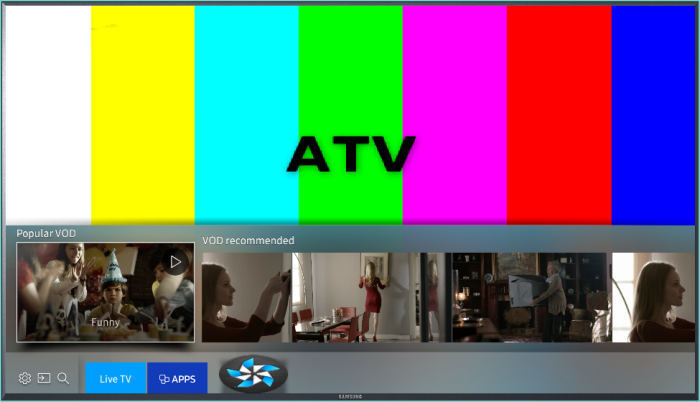
The Smart Hub Preview feature allows you to show content when the user hovers over your application icon in the launcher. The user can click the preview tile to open the content directly within the application. You can use the preview to promote new or personalized content to the user.
All Samsung TVs from 2016 through 2021 support Smart Hub Preview. It is also supported on the TV emulator since Tizen TV Extension 2.3.1.

There are 2 kinds of previews. You can select 1 of them for your application:
-
Public preview shows the same preview content to all users. The preview content is defined by a remotely-hosted JSON file. You can configure the JSON file to expire and refresh at a specific time.
-
Personal preview shows preview content personalized for the user. The preview content is defined by a JSON file managed by a background service application running on the TV.
You can implement the preview to suit the content of the application. For example:
- A video application can have sections for "Popular videos", "Resume playing", and "My playlists".
- A sports application can have sections for "Top games this week" and "My team".
- A news application can have sections for "Today's headlines" and "Local weather".
- A games application can have sections for "Top games now" and "Recently played games".
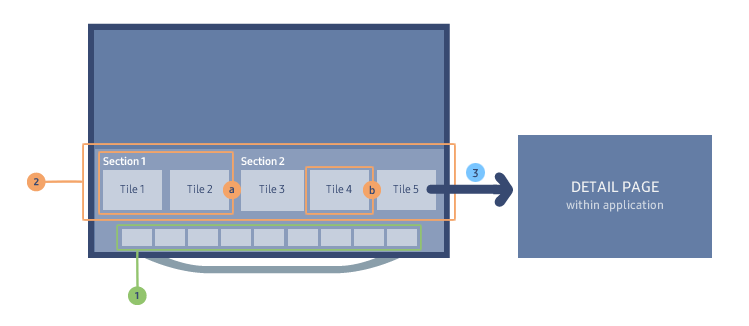
The following figure illustrates the parts of the preview feature.

- The launcher contains icons for quick access to common functions and applications.
- When the user hovers over the application icon in the launcher, the preview panel is shown.
- The preview panel can have multiple sections.
- Each section can have multiple tiles.
- Each tile deep-links directly to content within an application. When the user clicks a tile, the application opens to the deep-linked content.
Preview Content Policy
The Samsung Apps TV policy defines requirements for the content shown in Smart Hub Preview. You can use the preview to:
- Link directly to media content, such as movies and music.
- Link directly to detail pages in an application, such as an episode list.
- Link to an authentication or account login screen.
In addition, the personal preview can be used to:
- Link to personalized content, if the application is login-based.
- Link to the user's recently played content in the application.
Content shown in Smart Hub Preview belongs to the application and is the responsibility of the content provider.
Section Element Specifications
The following table defines the section element requirements.
| Category | Requirement | Notes |
|---|---|---|
| Number of sections | 1 or more | - |
| Number of tiles within a section | ||
| Section title | Optional | Long title text automatically scrolls across the title area. The title must be in the system language. |
Table 1. Section requirements

Tile Element Specifications
The following table defines the tile element requirements.
| Category | Requirement | |
|---|---|---|
| Number of tiles | Maximum 40 tiles | |
| Deep-link URL | URL must be unique | |
| Thumbnail image | Mandatory | |
| Format | PNG or JPG | |
| File size | Maximum 360 KB | |
| Height | 250 px Taller images are reduced to 250 px. |
|
| Aspect ratio | Allowed ratios (Resolutions):
|
|
| Content | Image must be appropriate for viewers of all ages. | |
Table 2. Tile requirements
The following figure shows the allowed thumbnail image aspect ratios.

Optional elements can be shown when the user hovers on the tile:
-
Title
The title is shown in bold. Long title text automatically scrolls across the tile. The title must be in the system language. -
Subtitle
The subtitle is shown below the title. Long subtitle text automatically scrolls across the tile. The subtitle must be in the system language. -
"Play" icon
To indicate a deep link to media playback, you can show a "play" icon in the upper-right corner of the tile.
The following figure shows a tile with a title, a subtitle, and the "play" icon.

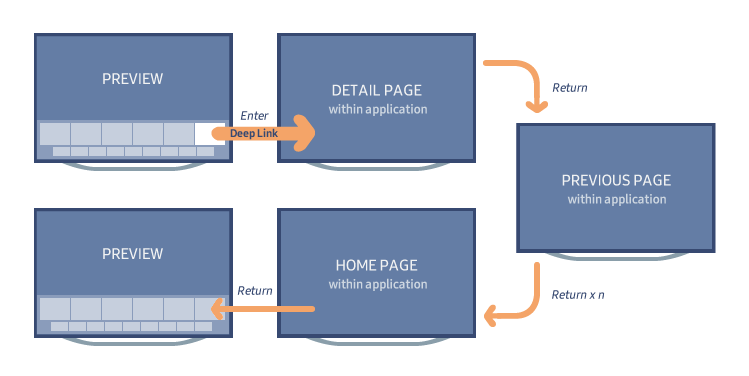
Deep-link Return Key Policy
After the user enters the application through a deep link, the “Return/Exit” key click must be implemented to perform the following actions:
- From a detail page within an application, clicking the “Return/Exit” key must display the previous page in the application.
- From the home page of an application, clicking the “Return/Exit” key must terminate the application without any confirmation popup. The user is returned to Smart Hub Preview.