워치 페이스 스튜디오로 워치 페이스 만들기
워치 페이스 스튜디오(WFS)에 포함된 기본 도구와 창을 설명합니다.

도구
WFS에는 다음 도구가 포함되어 있습니다.

- 구성요소 추가: 워치 페이스에 추가할 수 있는 구성요소 목록이 열립니다.
- 앞으로 및 뒤로: 선택한 구성요소를 앞으로 또는 뒤로 이동합니다.
- 그룹화 및 그룹화 해제: 여러 구성요소를 함께 그룹화하여 하나의 구성요소로 제어하거나 구성요소 그룹을 그룹화 해제할 수 있습니다.
- 마스크: 하단 레이어의 도형 윤곽선을 기반으로 다른 레이어의 전체 또는 일부를 가립니다.
- 발행: 발행 대화 상자가 열립니다.
- 디바이스에서 실행: 디바이스에서 워치 페이스를 미리 볼 수 있는 대화 상자가 열립니다.
구성요소
워치 페이스에 원하는 대로 다양한 구성요소를 추가할 수 있습니다. 구성요소에 맞춤설정된 디자인 소스를 사용할 수도 있습니다. 예를 들어 텍스트 구성요소로 심박수나 걸음 수 데이터를 표시하거나, 맞춤 이미지를 추가하여 앱을 실행할 수 있습니다.
워치 페이스 캔버스
- 캔버스 색상 설정: 워치 페이스의 배경 색상을 설정합니다.
- 캔버스 원형 자르기 적용: 기본적으로 선택되어 있으며 캔버스가 원형으로 잘립니다. 선택 해제하면 원 외부를 포함한 모든 캔버스 영역이 위에서 설정한 캔버스 색상으로 채워집니다. 이 경우 설치된 디바이스 모양에 따라 워치 페이스의 모양이 달라집니다.


구성요소 유형
지원되는 구성요소를 설명합니다.
텍스트
텍스트 필드는 기본적으로 일반 텍스트입니다. 일반 텍스트는 정적이며 변경되지 않습니다. 텍스트 필드의 속성 창에서 텍스트 필드를 일반 텍스트에서 데이터 텍스트로 변경할 수 있습니다. 데이터 텍스트는 변경되며 태그를 기반으로 채워집니다.
자세한 내용은 태그 표현식을 참고하세요.
곡선 텍스트 적용 옵션을 선택하여 워치 페이스에 따라 곡선을 그리는 텍스트를 만들 수 있습니다.

너비(W)와 높이(H)를 설정하여 텍스트의 곡선을 결정합니다. W와 H를 변경하면 텍스트 구성요소의 크기가 자동으로 변경됩니다. 텍스트의 위치를 확인하려면 미리 설정된 범위 중 하나를 선택합니다. 시작 및 각거리를 지정하여 추가로 범위를 만들 수 있습니다. 텍스트 방향을 시계 방향(CW) 또는 시계 반대 방향(CCW)으로 설정합니다.
이미지
맞춤 이미지를 가져옵니다.
도형
타원형과 직사각형 그리고 모서리가 둥근 직사각형을 비롯한 다양한 도형을 추가합니다. 도형의 내부 색상과 투명도를 지정할 수 있고, 테두리의 두께와 색상 그리고 투명도를 지정할 수 있습니다.
진행률 표시줄
워치 페이스에 진행률 표시줄을 추가하여 다양한 활동을 추적할 수 있습니다. 진행률 표시줄 구성요소 옵션에는 선형 및 원형 진행률 표시줄이 포함됩니다. 6가지의 미리 설정된 범위 중 하나를 선택하여 진행률 표시줄의 위치를 결정합니다. 시작 및 각거리를 지정하여 범위를 추가로 만들 수 있습니다. 진행률 표시줄의 방향을 시계 방향이나 시계 반대 방향으로 설정합니다.
애니메이션
다음 단계에 설명된 대로 애니메이션의 이미지 시퀀스를 가져옵니다.
- 디자인 프로그램(예: Adobe Flash 또는 Adobe Premiere)을 사용하여 애니메이션 시퀀스를 만듭니다.
- 구성요소 추가 > 애니메이션을 클릭하여 시계 화면에 애니메이션 파일을 추가합니다.
- 파일 브라우저에서 이미지 시퀀스를 선택하고 열기를 클릭합니다.
- 이미지 순서를 변경하거나 이미지를 삭제 또는 추가하여 애니메이션을 수정합니다.

- 트리거 값을 설정하여 애니메이션 재생 시점을 결정합니다.
트리거 값을 WatchFace on으로 설정하면 시계 화면이 표시되는 즉시 애니메이션이 시작됩니다. 다른 옵션으로는 탭, 매초, 매분, 매시간이 있습니다. 지연을 사용하고 시간(초)을 입력하여 시작을 지연시킬 수도 있습니다.

애니메이션의 추가 옵션은 다음과 같습니다.
- 자동 재생: 애니메이션이 완료되면 화면이 꺼지는 등 중단이 발생할 때까지 애니메이션을 즉시 반복합니다.
- 반복 지연: 반복되는 애니메이션 실행 사이에 지연을 설정합니다.
- 재생 다시 시작: 알림이나 전화 수신과 같은 중단으로 인해 재생이 중지될 때 애니메이션을 다시 시작할지 아니면 처음부터 시작할지 결정합니다.
- 재생 전에 숨기기: 재생이 트리거될 때까지 애니메이션을 숨길지 결정합니다.
- 완료 후 숨기기: 재생이 완료되면 애니메이션을 숨길지 결정합니다.
멀티미디어
AGIF 또는WEBP 파일과 같이 이미 애니메이션 처리된 이미지를 가져옵니다.
멀티미디어 이미지를 추가하려면 다음 단계를 따르세요.
- 구성요소 추가 > 멀티미디어를 클릭합니다.
- 파일 브라우저에서 파일을 선택하고 열기를 클릭합니다.
- 트리거 값을 애니메이션의 시작 시간으로 설정합니다.
멀티미디어 이미지의 파일 크기, 해상도, 프레임 수는 디바이스 성능과 배터리 소모에 영향을 미칠 수 있다는 점에 유의하세요. 멀티미디어 이미지는 작업 중에 비동기식으로 로드되며, 사용하는 워치의 기능과 이미지의 여러 특성에 따라 재생 시 지연이 발생할 수 있습니다.
아날로그 시계
아날로그 시계를 추가하면 시침, 분침, 초침 그리고 그림자와 같은 효과를 줄 수 있는 부가적인 바늘까지 총 6개의 바늘이 함께 제공됩니다.

모든 시계 바늘은 기본 이미지로 추가되며 Swap image 메뉴를 통해 원하는 이미지로 변경이 가능합니다. 이 아날로그 시계의 조합 내에 다른 구성요소를 추가할 수 없지만, 다른 구성요소와 아날로그 시계 자체를 그룹으로 설정할 수는 있습니다. 이 시계 바늘의 스타일은 맞춤 설정 편집기에서 병합된 채로 제공됩니다.
- 이 구성요소를 최소한으로 추가할 경우 배터리 최적화에 도움이 됩니다.
디지털 시계
원하는 디지털 시계의 형태를 골라 추가할 수 있습니다. 이 디지털 시계 구성요소는 정해진 동기화 옵션에 맞춰 동작하며 편집이 불가능합니다. 시, 분, 초 등의 시간 표현을 제공하며, 이를 조합하여 한 번에 추가할 수 있는 옵션을 제공합니다.

이 5가지 디지털 시계 방식은 하나의 구성요소이며 단일 레이어로 구성됩니다.
HH, MM, SS는 각각 시, 분, 초의 시간 표현을 나타내며, Leading Zero 옵션을 제공하여 맨 앞에 '0'을 추가하는 표현 사용 여부를 결정할 수 있습니다. HH 방식은 워치의 12시간제/24시간제 표시 설정에 동기화할 수 있는 옵션을 제공합니다. SS 방식은 상시 사용 설정 상태의 디바이스에서는 보이지 않습니다.
조합으로 제공되는 HH:MM, HH:MM:SS의 경우 HH 표현에만 Leading Zero 옵션이 있으며, 워치의 12시간제/24시간제 표시 설정에 동기화할 수 있는 옵션을 제공합니다. SS 표현은 상시 사용 설정 상태의 디바이스에서는 보이지 않습니다. HH:MM의 경우 깜박이는 콜론을 옵션으로 추가하여 초를 표현할 수 있습니다.
- HH, MM, HH:MM 구성요소를 최소한으로 추가할 경우 배터리 최적화에 도움이 됩니다.

개별 자리별 시간 표현 방식인 (H)(H), (M)(M), (S)(S)는 하나의 구성요소이지만 2개의 레이어로 구성됩니다. 자리별 위치와 글꼴 등의 속성을 자리별로 각각 설정할 수 있어 편리하게 설계할 수 있습니다. (H)(H) 방식은 Leading Zero 옵션과 워치의 12시간제/24시간제 표시 설정에 동기화할 수 있는 옵션을 제공합니다. (S)(S) 방식은 상시 사용 설정 상태의 디바이스에서는 보이지 않습니다. 깜박이는 콜론을 옵션으로 추가하여 초를 표현할 수 있습니다.
ICU 날짜

ICU format을 활용하여 로캘에 적합한 날짜 표현 방식이 지원되도록 자주 사용하는 날짜 조합을 제공합니다.
인덱스

원하는 이미지를 사용하여 원하는 위치에 원하는 개수만큼의 인덱스를 자동 생성할 수 있습니다.
더보기

-
아날로그 시계바늘
- 파일 브라우저를 열고 각 시계 바늘에 가져올 이미지 파일을 선택합니다.
- 아날로그 시계 바늘에는 회전 속성이 있습니다. 이 속성에는 다음 옵션이 포함됩니다.
- 동기화
- 시간대
- 회전
- 값
- 움직임 효과
- 원하는 시계 바늘의 회전 동기화 옵션을 선택합니다.
- 1일 기준의 시
- 1시간 기준의 분
- 1분 기준의 초
- 일
- 월
- 요일
- 연중 날짜
- 조건: 달의 위상 위치, 달의 위상 타입
- 1분 기준의 초 옵션은 끊김 없이 움직이는 효과에서만 작동합니다. 이 효과는 초침 구성요소를 추가할 때 자동으로 설정됩니다.
-
시계
- '텍스트' 구성요소에 Tag expression을 사용한 시계 표현 방식이다. 기본 디지털 시간 표시는 HOUR_1_12_Z:MIN_Z:SEC_Z입니다.
-
날짜
- '텍스트' 구성요소에 Tag expression을 사용한 날짜 표현 방식이다. 기본 날짜 표시는 DAY_WEEK_S MON_S DAY_1_31_Z입니다.
구성 요소 관리
WFS 도구를 사용해 구성요소를 관리할 수 있습니다. 워치 페이스에서 구성요소를 추가 및 정렬하고 그룹화 및 그룹화 해제할 수 있습니다.
구성요소 추가
+ 버튼을 사용하여 지원하는 구성요소를 추가합니다.

구성요소를 추가하면 캔버스의 기본 위치에 구성요소가 배치됩니다. 구성요소는 자동으로 선택되므로 쉽게 수정할 수 있습니다.
구성요소 그룹화 또는 그룹화 해제
그룹은 구성요소가 하나 이상 있는 조합입니다. 모든 구성요소는 그룹화할 수 있습니다. 그룹은 그룹화 해제될 수 있습니다.


구성요소 마스크 또는 마스크 해제
마스크 그룹을 사용하면 맨 아래 레이어의 도형에 따라 마스크 그룹의 표시 영역이 결정됩니다. 그 위에 있는 레이어는 맨 아래 레이어의 도형 윤곽선을 통해서만 표시됩니다.
예를 들어 맨 아래 레이어에 사각형 이미지를 배치하고 그 위 레이어에 이미지와 애니메이션을 배치하면 이미지와 애니메이션은 맨 아래 레이어의 사각형 윤곽선을 통해서만 표시됩니다.

마스크 그룹을 만들려면 다음 단계를 따르세요.
- 그룹화할 레이어를 선택합니다.
- 핫키 영역에서 마스크를 선택하거나, 레이어를 마우스 오른쪽 버튼으로 클릭하고 마스크를 선택합니다.
레이어 창에서 마스크 그룹을 해제하려면 다음 단계를 따르세요.
- 마스크 그룹을 선택합니다.
- 핫키 영역에서 마스크 해제를 선택하거나, 레이어를 마우스 오른쪽 버튼으로 클릭하고 마스크 해제를 선택합니다.
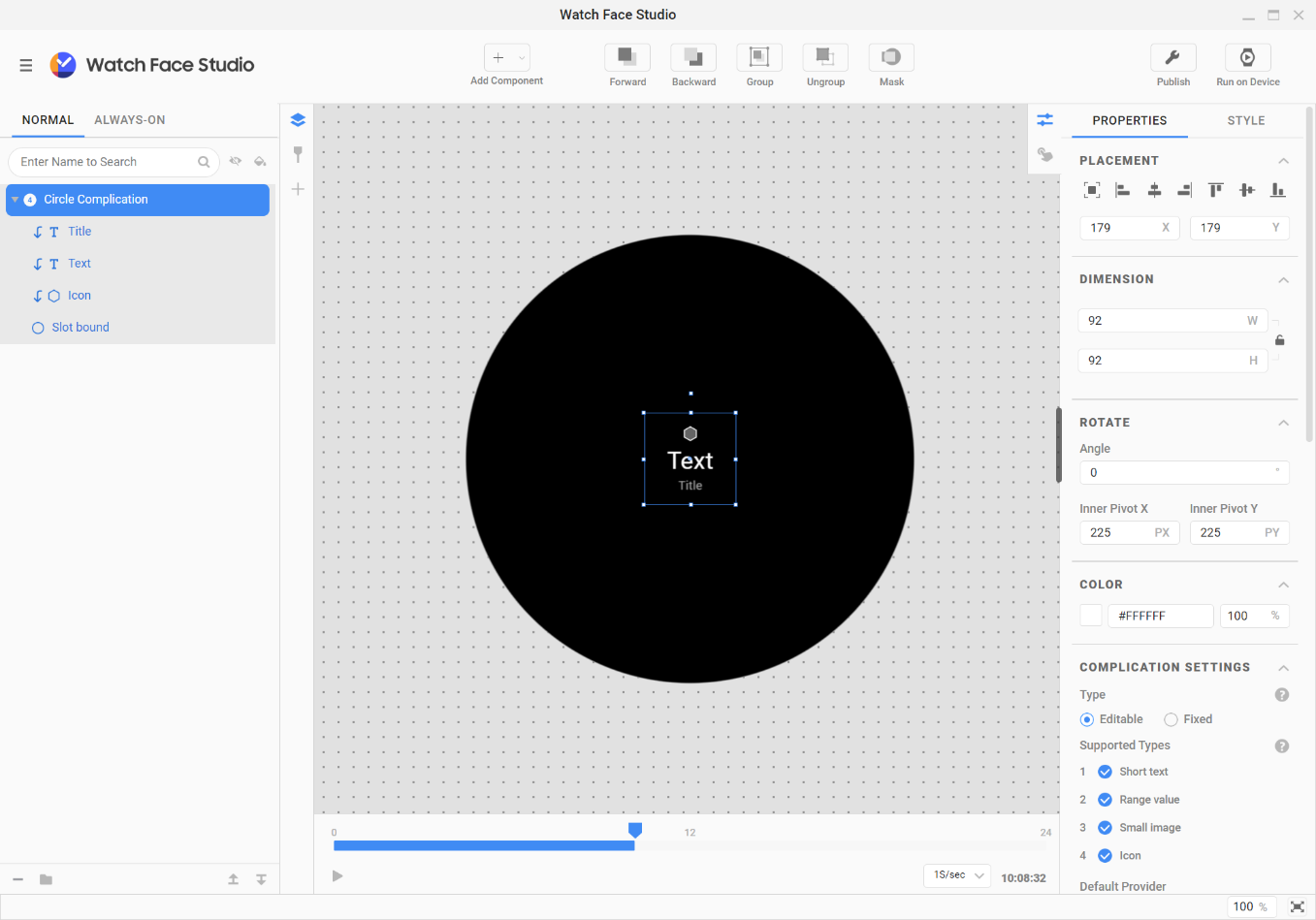
미리보기 창
미리보기 창은 워치 페이스를 디자인할 때 주로 작업하는 영역입니다.
미리보기 창에 표시된 캔버스에 모든 워치 페이스 구성요소를 추가합니다. 캔버스에서 구성요소를 드래그하여 크기를 조절하고 정렬하고 회전합니다.

레이어 창
레이어 창에는 미리보기 창에 표시된 구성요소 및 그룹 목록이 표시됩니다. 각 구성요소에는 기본적으로 자체 레이어가 있습니다.

레이어 창에서는 다음과 같은 작업을 할 수 있습니다.
- 검색: 이름으로 레이어를 검색합니다.
- 표시/숨기기: 레이어를 표시하거나 숨깁니다. 숨겨진 레이어는 미리보기 창에 표시되지 않습니다.
- 테마 색상: 테마 색상을 사용 또는 사용 중지로 전환합니다.
- 이름 바꾸기: 이름 필드를 더블 클릭하고 새 이름을 입력하여 레이어 이름을 변경합니다.
레이어를 마우스 오른쪽 버튼으로 클릭하면 다음과 같은 메뉴 옵션이 표시됩니다.
- 잠금/잠금 해제: 캔버스에서 이동하지 않도록 레이어를 잠급니다.
- 그룹화/그룹화 해제: 여러 구성요소를 함께 그룹화하여 하나의 구성요소로 제어하거나 구성요소 그룹을 그룹화 해제할 수 있습니다.
- 마스크/마스크 해제: 하단 레이어의 도형 윤곽선을 기반으로 다른 레이어의 전체 또는 일부를 가리거나 마스크 그룹에서 레이어를 삭제합니다.
- 이미지 교체: 이미지 파일을 한 레이어에서 다른 레이어로 이동합니다. 이미지에만 표시됩니다.
- 레이어 색상: 레이어에 색상 라벨을 추가하여 레이어를 구별합니다.
조건부 선
조건부 선을 사용하면 워치 페이스에 구성요소를 표시하거나 숨기고 구성요소 동작을 제어할 수 있습니다. 조건부 선을 사용하여 시간이나 걸음 수, 배터리 또는 이벤트와 같은 특정 조건에 따라 워치 페이스의 모양을 변경할 수 있습니다.
구성요소를 추가하면 시간 조건이 기본적으로 설정됩니다. 이러한 조건을 조정하려면 원하는 레이어에서 조건 아이콘을 클릭합니다. 조건부가 반복되도록 설정하려면 프레임 영역을 마우스 오른쪽 버튼으로 클릭하고 루프를 선택합니다.


표시되지 않는 레이어는 성능을 저하시키거나 배터리 수명에 영향을 미치지 않습니다.
워치 페이스를 시간이나 걸음 수, 배터리 상태, 이벤트에 응답하도록 설정할 수 있습니다. 자세한 내용은 이 문서의 관련 섹션을 참고하세요.
시간
워치 페이스는 시간 간격에 따라 동적으로 변경될 수 있습니다. 예를 들어 워치 페이스는 낮에는 밝다가 일정 시간이 지나면 점차 어두워질 수 있습니다. 시간, 분, 초 단위로 측정되도록 시간을 설정할 수 있습니다.
시간 조건을 추가하려면 다음 단계를 따르세요.
- 레이어를 만듭니다.
- 기간을 설정하여 각 레이어의 표시 시점을 제어합니다. 시작 표시줄을 선택한 후 기간을 선택합니다.
- 시작 표시줄을 클릭하고 끝 표시줄로 드래그합니다.
- 2단계와 3단계를 반복하여 각 레이어의 기간을 설정합니다.
- “실행”을 클릭하여 변경사항을 미리 봅니다.
사용자의 휴대전화에서 선택한 설정에 따라 12시간 설정 워치 페이스와 24시간 설정 워치 페이스를 다르게 표시하려면 다음 단계를 따르세요.
- 디지털 시계 구성요소 2개(첫 번째 구성요소는 12시간 버전용, 두 번째 구성요소는 24시간 버전용)를 추가합니다.
- 두 구성요소를 같은 위치에 배치합니다.
- 구성요소의 조건부 선에 12시간 및 24시간 조건을 추가합니다.
- 첫 번째 12시간 레이어 디지털 시계 구성요소를 12시간 형식으로 표시하고 24시간 레이어는 24시간 형식으로 표시하도록 기간을 설정합니다.
시간 제어
시간 제어 슬라이더를 사용하면 워치 페이스가 어떻게 작동하는지 확인할 수 있습니다. 이를 통해 하루 동안 워치 페이스가 어떻게 변경되는지 미리 볼 수 있습니다. 슬라이더를 특정 시간으로 드래그하거나, 재생 버튼과 빨리 감기 버튼을 사용하여 워치 페이스 애니메이션을 볼 수 있습니다.

걸음수
사용자의 걸음 수에 따라 동적으로 변경되도록 워치 페이스를 디자인할 수 있습니다. 예를 들어 달성한 일일 걸음 수 목표의 비율에 따라 변경되는 워치 페이스를 만들 수 있습니다.
배터리
시계의 가용 배터리 수명 비율에 따라 동적으로 변경되도록 워치 페이스를 디자인할 수 있습니다.
이벤트
디바이스 상태에 따라(예: 배터리 부족 또는 읽지 않은 알림) 동적으로 변경되도록 워치 페이스를 디자인할 수 있습니다. 이렇게 하려면 원하는 이벤트와 해당 이벤트 중에 표시할 이미지나 애니메이션을 선택합니다.

속성창
각 구성요소에는 수정 가능한 속성이 여러 가지 있습니다. 예를 들어 디지털 시계의 숫자 색상을 변경하거나 시계 바늘이 시나 분, 초를 측정할지 선택할 수 있습니다.

작업 패널
속성 창 내 작업 패널을 사용하여 워치 페이스와 상호작용할 수 있습니다. 예를 들어 사용자가 구성요소를 탭하여 이미지를 변경하거나 다른 앱을 열도록 허용할 수 있습니다.

색상
구성요소에 지정된 색상을 적용하거나 워치 페이스의 테마 색상을 저장합니다. 정보 표시의 경우 초기 색상 테마는 그레이 스케일입니다.
이미지 모양
다음 설정을 사용하여 이미지의 모양을 수정할 수 있습니다.
- 색조: 색상의 색조를 제어합니다.
- 채도: 이미지 색상의 선명도를 제어합니다.
- 밝기: 이미지 색상을 조절합니다.
텍스트 모양
텍스트 모양 탭을 사용하여 텍스트를 정렬하고 글꼴 스타일을 설정할 수 있습니다. 프로젝트 설정에서 비트맵 글꼴 추가를 선택하여 텍스트를 장식합니다. 프로젝트에 추가된 비트맵 글꼴 중에서 기본 글꼴 크기를 사용하려면 기본 글꼴 크기 적용을 선택합니다.

스타일 창
스타일 탭을 사용하여 선택한 레이어의 스타일을 변경할 수 있습니다. 스타일 패널에서는 이미지 계열과 색상 계열의 2가지 스타일을 추가할 수 있습니다. 하나의 레이어에 많은 이미지와 색상이 적용될 수 있습니다.

이미지 스타일
이미지, 멀티미디어 이미지, 색인, 시계 바늘 구성요소의 스타일을 추가할 수 있습니다. 추가할 레이어를 선택하고, 원본 파일 타입과 동일한 타입의 파일을 선택하여 추가합니다. 스타일은 10개까지 추가할 수 있습니다.
테마 색상
스타일 탭에서 최대 30개의 테마 색상을 추가할 수 있습니다. 각 테마 색상은 최대 3가지 색상 변형이 있을 수 있습니다.
속성 탭 또는 레이어 탭에서 이러한 색상을 설정합니다. 레이어 탭에서는 테마 색상 적용 아이콘을 최대 3회 전환하여 색상을 설정합니다.

속성 탭에서는 테마 색상 적용 라디오 버튼을 선택하여 색상을 설정합니다.

맞춤 설정 편집기
맞춤 설정 편집기 대화 상자에서 스타일을 병합하거나 분리할 수 있으며 순서를 변경할 수도 있습니다. 예를 들어 핸즈와 인덱스를 병합해 한 번에 변경사항을 적용하고 디바이스에서 특정 스타일이 가장 먼저 표시되도록 순서를 지정할 수 있습니다.

- 왼쪽 영역
- 스타일셋 생성 관리 영역으로, 스타일을 포함한 구성 요소들을 병합하여 스타일셋을 만들거나 만들어진 스타일셋을 분리할 수 있습니다.
- 병합된 스타일셋과 그 옵션은 마우스 드래그 앤 드랍을 통해 그 순서를 변경할 수 있다.
- 병합된 스타일셋과 그 옵션의 이름을 텍스트ID를 통해 설정할 수 있습니다.
- 오른쪽 영역
- 왼쪽 영억에서 병합한 스타일에 대한 미리보기 영역으로, 디바이스의 꾸미기 화면의 예상 화면이 제공된다.
- 병합된 구성 요소의 각 옵션들이 각 단말에서 보여질 썸네일 이미지를 변경할 수 있는 옵션이 제공된다. 또한, 각 옵션의 순서를 마우스 드래그 앤 드랍을 통해 변경할 수 있다.

텍스트 ID를 사용하여 디바이스에 표시될 스타일 이름을 설정할 수 있습니다. 이 텍스트 ID를 설정한 스타일셋은 디바이스의 꾸미기 화면에서 각 단말의 언어에 맞춰 표시될 수 있도록 Localization을 지원하고 있으며, 맞춤 설정 편집기에서 원하는 텍스트를 새 텍스트 ID를 바로 추가할 수 있고, 기존 텍스트 ID를 변경하거나, 텍스트 ID를 관리하는 메뉴로 이동하여 편집할 수 있습니다.

맞춤 설정 편집기 대화 상자의 미리보기 화면에서는 스타일을 병합하거나 순서를 바꾸고 이름을 확인할 수 있습니다.
실행
WFS 내 실행 패널에서 워치 페이스를 실행할 수 있습니다. 디바이스 모양을 선택할 수 있고, 시간, 날짜, 디바이스 배터리 수준, 사용자 걸음 수, 사용자 심박수, 자이로 값을 조정하여 워치 페이스가 다양한 상황에서 어떻게 표시되는지 테스트할 수 있습니다. 또한 맞춤 설정 편집기에 설정된 다른 스타일(읽지 않은 알림 수, 태그 표현식, 조건부 선 등)을 조정할 수도 있습니다.


실행 미리보기는 활성 또는 상시 사용 설정으로 설정할 수 있습니다. 상시 사용 설정을 사용하면 지정된 조건이 적용된 현재 화면의 픽셀 비율을 확인할 수 있고, 현재 픽셀 비율 값과 분석 버튼을 통해 타임라인에 따른 각 화면의 구체적인 분석 결과를 확인할 수 있습니다.


디바이스에서 실행을 사용하여 디바이스에서 워치 페이스를 테스트할 수 있습니다.
자세한 내용은 워치 페이스 테스트를 참고하세요.