Using Xamarin.Form Shell on Galaxy Watch
Sunghyun Min
Staff Engineer
What is Shell?
Shell is a container for an application, added as a major feature to Xamarin.Forms 4.0.0. It reduces the complexity of mobile application development by providing the fundamental features that most mobile applications require, including:
- A single place to describe the visual hierarchy of an application.
- A common navigation user experience.
- A URI-based navigation scheme that permits navigation to any page in the application.
- An integrated search handler.
In addition, Shell applications benefit from an increased rendering speed and reduced memory consumption.
For more details about Shell, check out Xamarin.Forms Shell documentation.
Shell on Galaxy Watch
Tizen .NET always tries to keep up with Xamarin.Forms, so Shell is supported on Tizen on Xamarin.Forms 4.1.0. Visit What's New for Tizen on Xamarin.Forms 4.1.0 to learn more about what's new for Tizen on Xamarin.Forms 4.1.0.
However, Shell cannot show its full ability, including flyout menu and tabs on wearable applications, as the Shell is not originally designed to fit on a small and circular watch screen. It is quite sad that watch applications cannot take advantage of Shell.
In order to make Shell powerful on wearables, we re-designed the UI of Shell just for wearables.
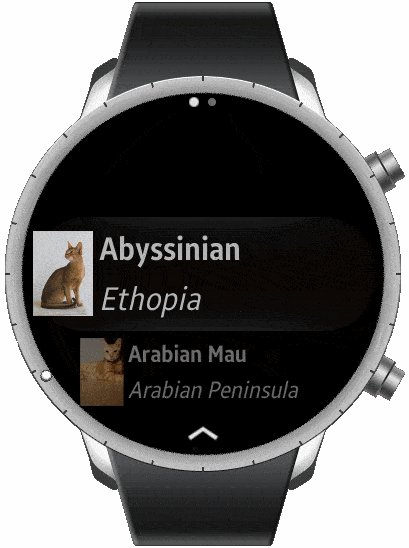
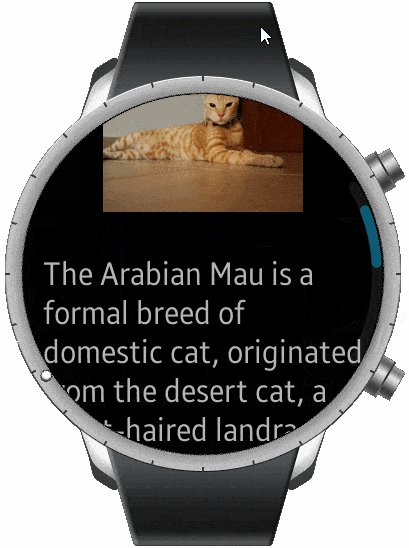
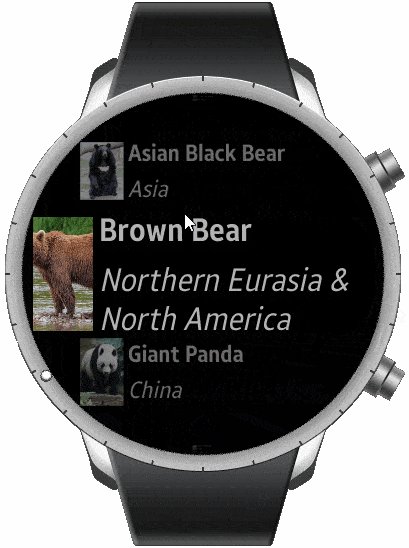
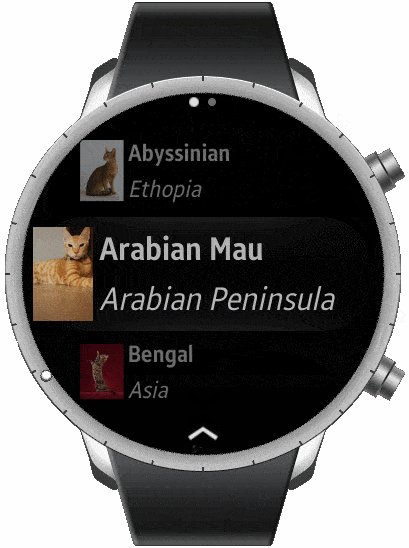
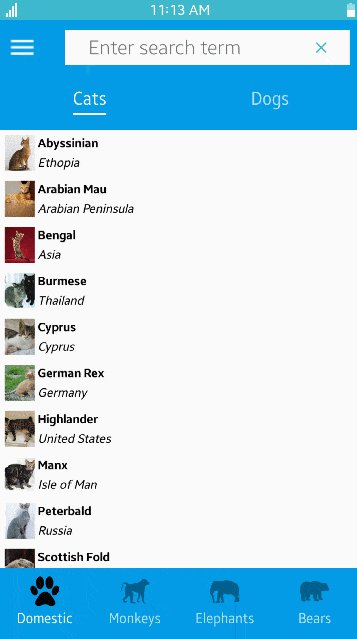
This picture shows how the Shell UI looks on Tizen Wearables. You can see how the Shell UI is changed and how the Shell UI looks on Tizen wearables.


Above is a sample application called Xaminal which demonstrates Xamarin.Forms Shell.
Benefits of using Shell
Shell provides a common navigation experience, based on two-depth navigation.
It makes it easier to get started developing an application, and the application can benefit from navigation, performance, and extensibility improvements.
The following shows how the hierarchy of two-depth navigation works on wearables.

Limitations
Most major features of Shell are supported on Tizen wearables, so you can now definetly try using Shell in your application.
However, there are a few limitations:
SearchHandleris not supported yet.Tabbaris not shown, but a user can swipe to move between the pages.
This post introduces how we applied Shell on our wearables and how you can use it.
How to use Shell on Wearables?
Shell UI for Tizen wearables is in Tizen.CircularUI, and it is provided in Tizen.Wearable.CircularUI 1.5.0-pre3 and later versions.
Note: Our future plan for
Shellfor wearables is to migrate it into Xamarin.Forms when it is stable and mature enough. Then, you would not need to do anything to useShellfor wearables.
If you've created your project using Tizen Wearable App or Tizen Wearable Xaml App templates, CircularUI will already be there in your project. You just need to make sure that the Tizen.Wearable.CircularUI version is 1.5.0-pre3 or later.
If you are new using Tizen.CircularUI:
- Visit Tizen.CircularUI to learn what
Tizen.CircularUIis. - Visit Develop Galaxy Watch Apps using CircularUI to learn how to start.
- Or, you can simply use it by installing
Tizen.Wearable.CircularUIthrough Visual Studio package manager, and add a single line of initialize code like below.
static void Main(string[] args)
{
var app = new Program();
Forms.Init(app);
// Initialize CircularUI
global::Tizen.Wearable.CircularUI.Forms.Renderer.FormsCircularUI.Init();
app.Run(args);
}
Once you have referred to Tizen.Wearable.CircularUI 1.5.0-pre3 or later in your project, you are ready to experience the wearable Shell UI.
You can just use Xamarin.Forms.Shell in your project, then Tizen.CircularUI will do the rest to make the Shell UI fit in the circular watch.
Major Features
Let's see what major features of Shell are supported and how the UI looks different from Shell on mobile.
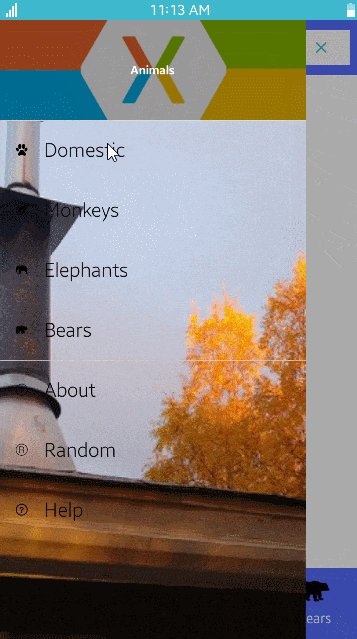
1. Flyout
Flyout is one of the Views for representing the root menu which provides top-level Navigation of the Shell Application.
It consists of FlyoutItems and MenuItems, and it shows a list of the items which navigate to each ShellContent.
On wearables, the user can open the Flyout by touching an icon or swiping the icon to the top of the screen.
Note: The icon will disappear while the user touches the app contents.

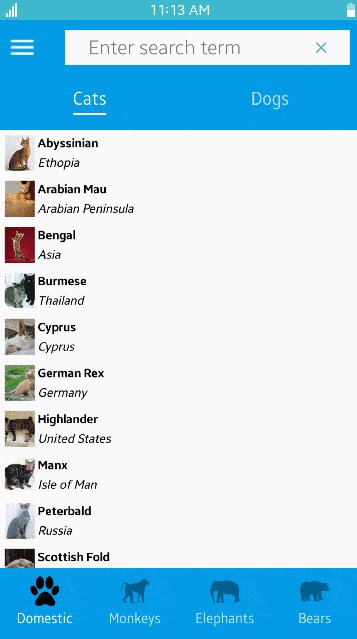
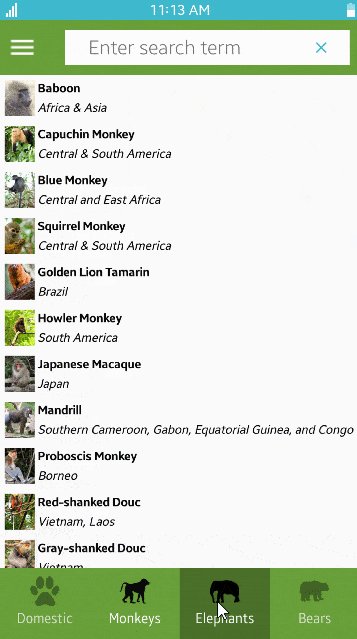
2. Tabs
TabBar is used for next-level navigation.
However, since TabBar is not supported on Tizen wearables, it has been replaced by the IndexPage in the Tizen.CircularUI.
If the ShellItem has more than one ShellContent, the number of ShellContents will be represented as the dots on the top of a screen.
Each dot indicates each ShellContent, and the ShellContent can be navigated by the user's swipe gesture.
Title and Icon properties are ignored on Tizen wearables.

3. URI-Based Navigation
Shell includes a URI-based navigation that uses routes to navigate to any page in the application.
Tizen wearables also support this naviagation. You don't need to create an extra navigation hierarchy.

Samples
Check out the sample applications used in this blog and learn more about Shell on Tizen wearables.
Wearable Shell UI is still evolving and we would be very happy to apply your valuable feedback to it.
Please feel free to give us any comments and sugesstions about the Shell UI for wearable. Our github page and an e-mail (tizen.net@samsung.com) are always open!