DISTRIBUTION OF TIZEN-BASED WATCH APPS HAS BEEN DISCONTINUED
Development
Overview

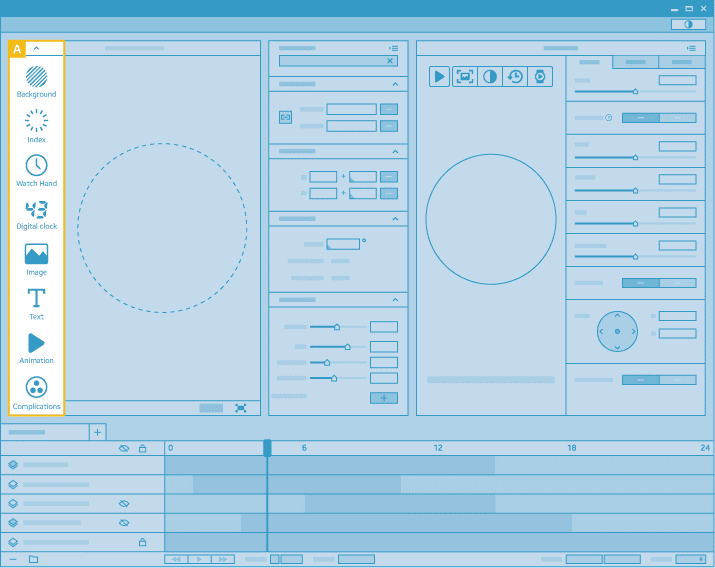
The Galaxy Watch Studio interface should be instantly familiar to those who have used modern design tools. Just arrange your screen by dragging and dropping, then let your creativity flow.
A. Component

Add as many different components as you like to your watch face. For some components, you can even use a customized design source. For example, bring the heart rate or step count data to the forefront with the Text tool, or add an image to launch a particular app.
B. Preview

Change the position of your design elements, or add new ones.
C. Properties

Each component has a corresponding range of properties that you can amend and tweak as you like. For example, you can change the color of the numbers on a digital clock, or choose whether the watch hands measure hours, minutes, or seconds.
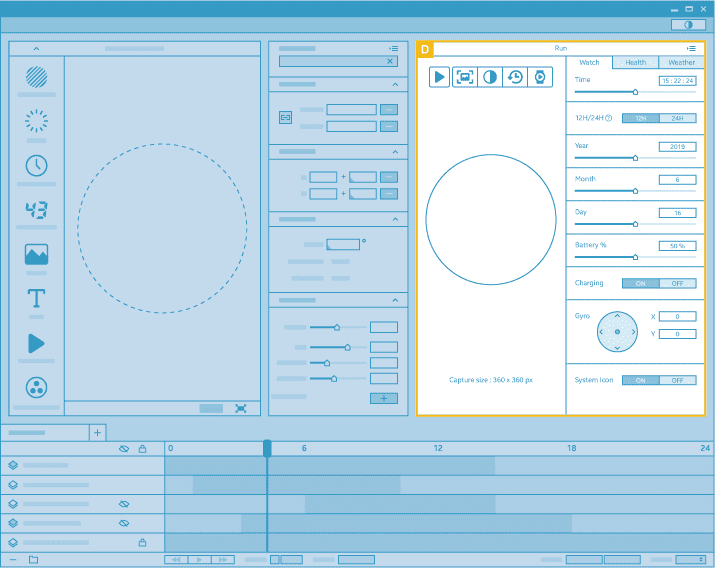
D. Run preview

You can test your watch face on your computer. See how it looks and how it works in real time. For more details, see the Testing section.
E. Layer

Manage, order, or remove any layer on your watch face.
F. Conditional lines

Make your designs more dynamic with components that change their appearance depending on certain conditions. These conditions could include the time of day, number of daily steps, battery status, and more. You can show or hide objects in the preview by choosing show or hide in the appropriate frames. The time of day is set as the default condition. For example, your watch face can be bright during the day then gradually darken as it gets later. You can set the scale of the timeline to be measured in hours, minutes, or seconds.